Chào mọi người, đây là chuỗi bài viết xuyên suốt quá trình tự học Automation testing với framework Playwright (sử dụng Typescript) của mình, trong quá trình học mình ghi chú và trình bày lại để dễ dàng ghi nhớ và chia sẻ tới cộng đồng. Do đó chắc chắn sẽ có nhiều thiếu sót, mọi người có thể góp ý đóng góp qua phần bình luận, mình sẽ ghi nhận và cải thiện <3
1. Cài đặt Node.js và npm
Node.js là một môi trường chạy mã JavaScript ngoài trình duyệt. Bạn có thể sử dụng nó để chạy mã JavaScript ở phía máy chủ hoặc xây dựng các ứng dụng dựa trên Node.js. Npm (Node Package Manager) là công cụ cho phép bạn quản lý các gói thư viện và tài nguyên trong dự án của bạn.
Bạn cài đặt NodeJs tại https://nodejs.org/en (Lưu ý cài đặt NodeJS mới nhất hoặc tương thích với dự án để được hỗ trợ tốt nhất)
2. Cài đặt công cụ lập trình
Trước hết, chúng ta cần một môi trường phát triển để viết và quản lý mã. Trong hướng dẫn này, tôi sẽ chỉ cho bạn cách cài đặt Visual Studio Code (VSCode), một môi trường phát triển mã nguồn mở mạnh mẽ và phổ biến.
- Truy cập trang chính thức của Visual Studio Code tại https://code.visualstudio.com/.
- Tải xuống phiên bản phù hợp với hệ điều hành của bạn (Windows, macOS, Linux).
- Mở tệp tải xuống và làm theo hướng dẫn để cài đặt.
3. Tạo Dự án mới
Tạo một thư mục mới cho dự án của bạn. Bạn có thể đặt tên thư mục theo ý muốn, ví dụ: learn-playwright
Mở thư mục vừa tạo bằng VSCode, bằng cách: Vào File > chọn Open Folder > Chọn folder vừa tạo

4. Cài đặt Playwright vào dự án
Sau khi mở thư mục lên, bạn vẫn chưa tệp nào cả. Hãy mở cửa sổ Terminal lên (Chọn Terminal > New Terminal) và chạy dòng lệnh bên dưới để cài đặt Playwright vào dự án:
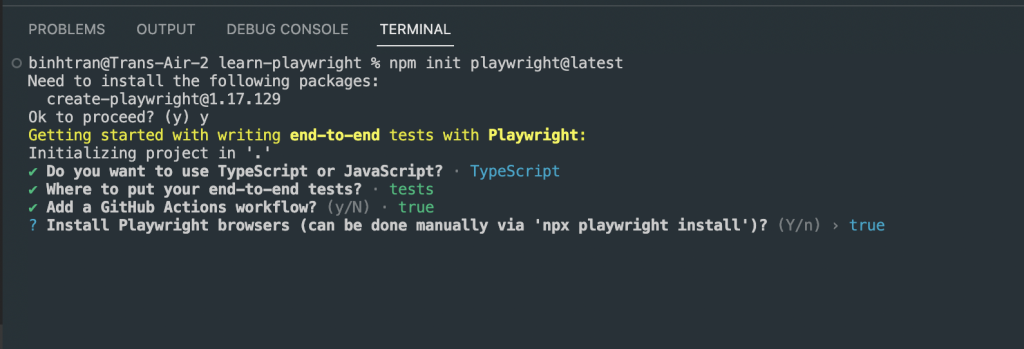
npm init playwright@latesthoặc
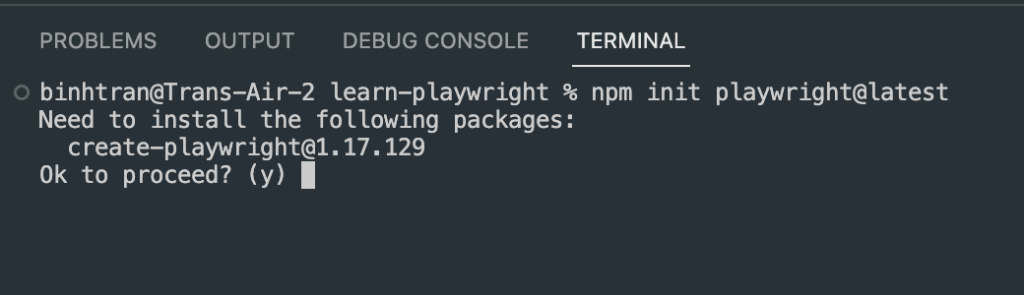
yarn create playwrightSau khi gõ dòng lên trên vào Terminal, sẽ có một số xác nhận trước khi cài đặt Playwright, nếu muốn tiếp tục, bạn vui lòng gõ chữ y như hình bên dưới:

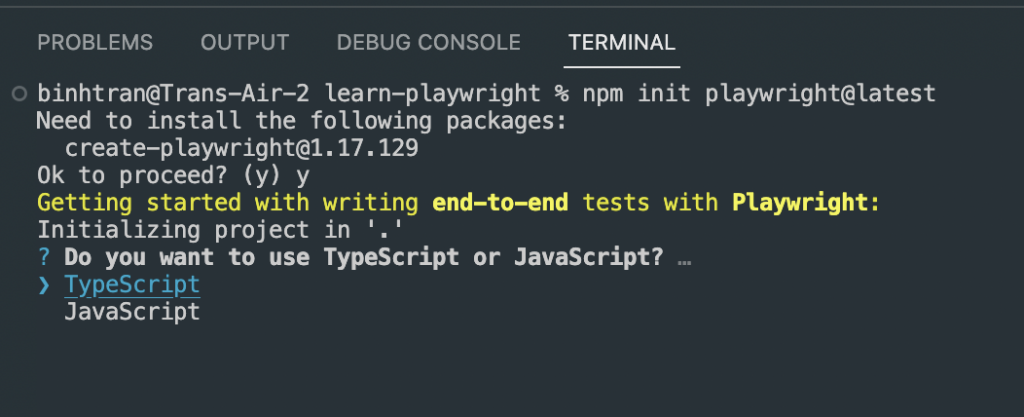
Tiếp đến bạn sẽ chọn ngôn ngữ lập trình chính cho dự án của mình, Playwright hỗ trợ rất nhiều ngôn ngữ lập trình khác nhau như: Java, Python, C#, JavaScript và TypeScipt. Vì bài viết này mình đang cài, và chạy trên NodeJS vì vậy chỉ có 2 lựa chọn là JavaScript và TypeScipt. Mặc định Playwright sẽ chọn TypeScript, bạn có thể thay đổi sang Javascript hoặc bất kỳ ngôn ngữ lập trình khác mà Playwright hỗ trợ, tuy nhiên sẽ có những bước khác so với hướng dẫn này.

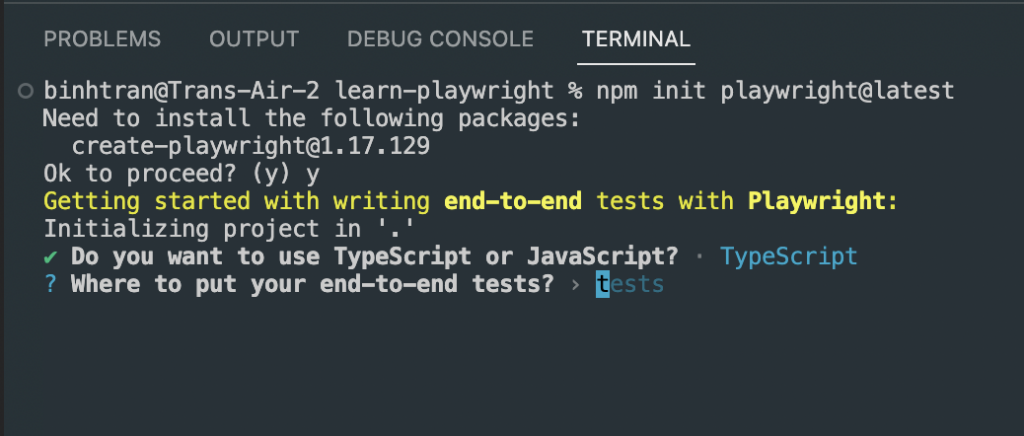
Sau khi chọn ngôn ngữ lập trình, bạn sẽ chọn thư mục để lưu trữ các file kịch bản kiểm thử, mặc định sẽ là thư mục tests, bạn hoàn toàn có thể đổi thư mục này.

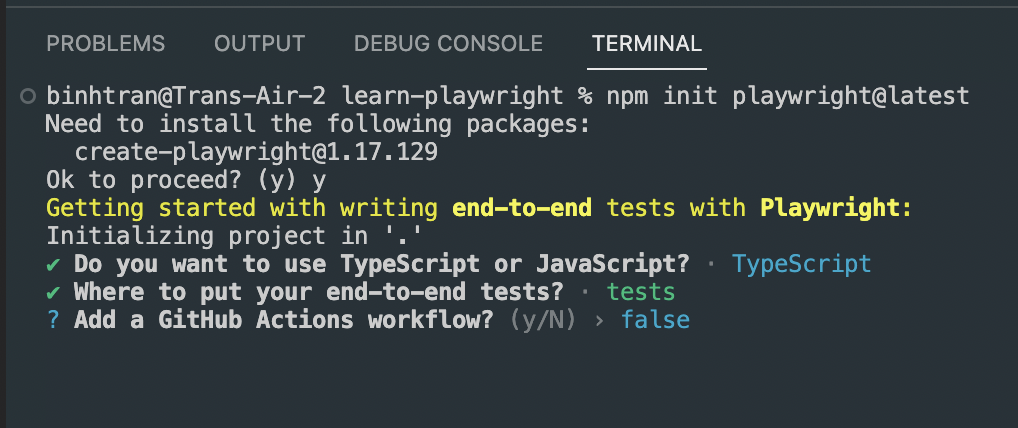
Sau đó, Playwright sẽ xác nhận rằng bạn có thêm Github action workflow hay không, đây là quy trình tự động liên quan đến CI/CD, vì vậy hiện tại bạn chưa cần quan tâm và có thể để mặc định là false và nhấn enter.

Cuối cùng, bạn sẽ được hỏi rằng có cài đặt trình duyệt Playwright để hỗ trợ cho việc thực thi chạy tự động hay không, mặc định là true, mình khuyến khích các bạn sử dụng chúng.

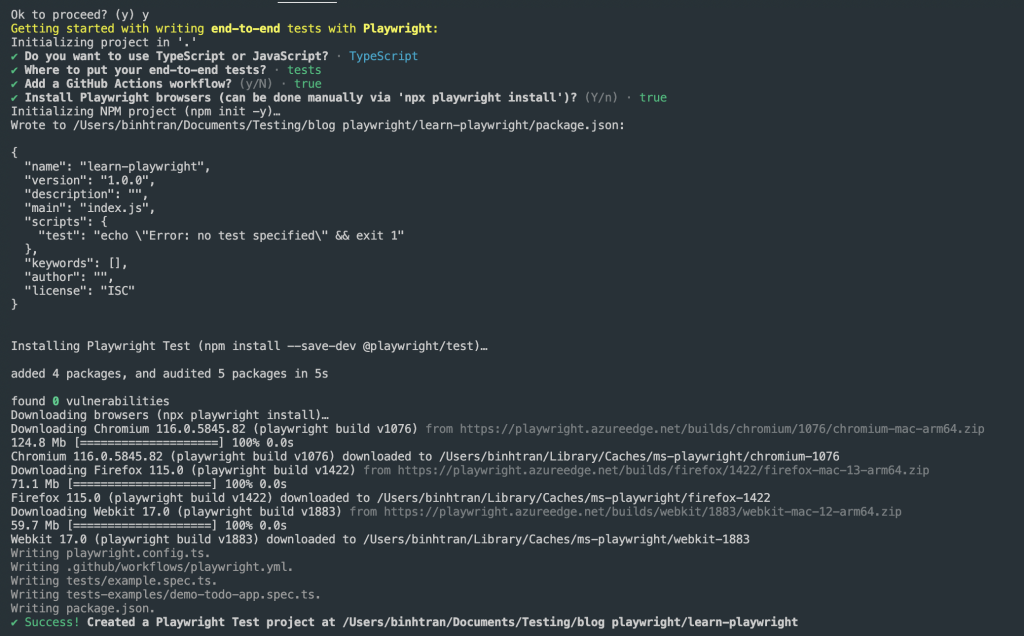
Sau khi mọi thứ cài đặt hoàn tất, Terminal của bạn sẽ như thế này:

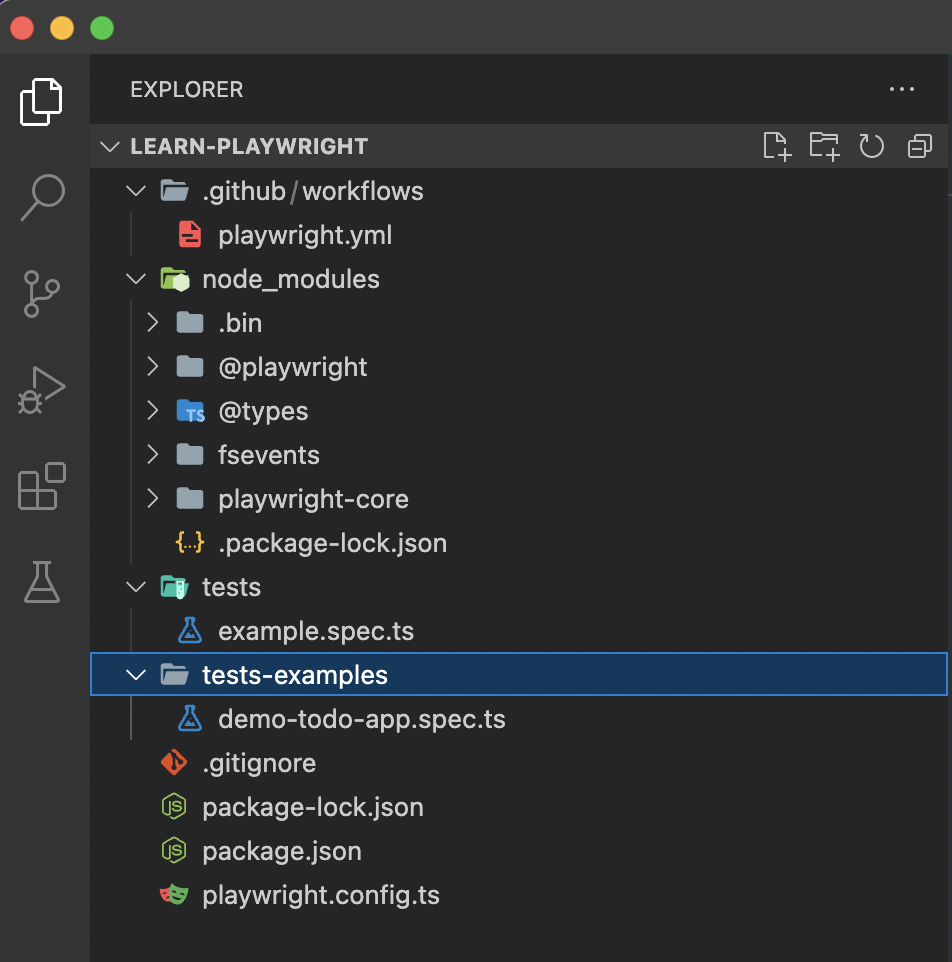
Cây thư mục dự án của bạn sẽ được khởi tạo với một số thư mục và tệp cơ bản như ảnh bên dưới:

File Playwright.config là nơi bạn có thể thêm cấu hình cho Playwright, bao gồm sửa đổi trình duyệt nào bạn muốn chạy Playwright. Nếu bạn đang chạy thử nghiệm bên trong một dự án đã có sẵn thì các phần phụ thuộc sẽ được thêm trực tiếp vào package.json của bạn.
Thư mục tests chứa một mẫu cơ bản để giúp bạn bắt đầu với việc kiểm thử tự động. Để biết ví dụ chi tiết hơn, thư mục test-examples chứa các bài kiểm tra được viết để kiểm tra tự động ứng dụng todo list đơn giản.
Thư mục node_modules chứa các thư viện bổ sung, và các gói hỗ trợ của Playwright. Thông thường thư mục này sẽ có dung lượng khá lớn và sẽ bỏ qua khi chúng ta đẩy mã nguồn lên các kho quản lý mã như Github, GitLab, Bitbucket,…
Đối với package.json và package-lock.json là 2 file chứa khai báo cáo thư viện được sử dụng trong dự án.
5. Chạy mã thử nghiệm mẫu
Theo mặc định, các bài test sẽ được chạy trên cả 3 trình duyệt, chrome, firefox và webkit bằng cách sử dụng 3 workers. Điều này có thể được cấu hình trong tệp playwright.config. Các thử nghiệm được chạy ở chế độ không có giao diện người dùng, nghĩa là sẽ không có trình duyệt nào mở ra khi chạy thử nghiệm. Kết quả kiểm tra và nhật ký kiểm tra sẽ được hiển thị.
Để chạy thư mục kiểm thử, bạn có thể chạy dòng lệnh sau:
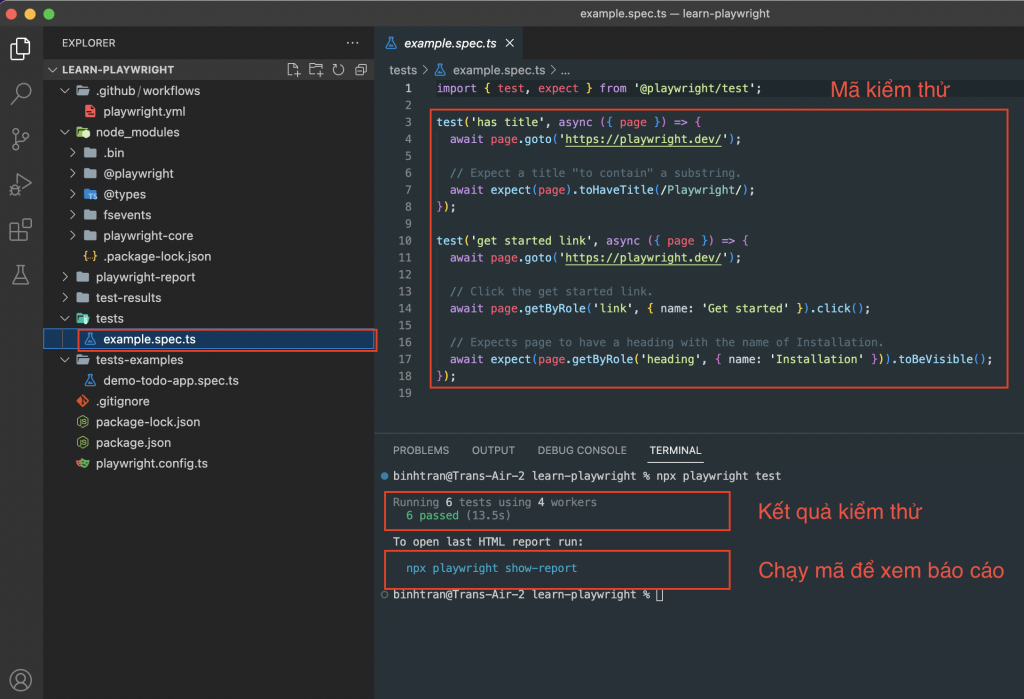
npx playwright testMặc định nó sẽ chạy các test trong thư mục tests, bởi vì chúng ta đã khai báo như vậy lúc mới cài đặt Playwright. Chúng ta hoàn toàn có thể thay đổi thư mục chạy mặc định trong file playwright.config .
Khi vừa khởi tạo, Playwright sẽ cung cấp chúng ta một file example.spec.ts để chứa các mã kiểm thử cơ bản cho trang web Playwright. Bạn sẽ nhìn thấy kết quả ở cửa sổ Terminal. ngoài ra bạn có thể hiển thị báo cáo kết quả chạy kiểm thử lên trình duyệt bằng câu lệnh sau:
npx playwright show-report
6. Kết luận
Trong bài viết này, chúng ta đã biết cách cài đặt môi trường để viết script kiểm thử sử dụng Playwright và TypeScript trên VSCode. Bạn có thể mở rộng kiến thức của mình và tạo các kiểm thử phức tạp hơn để đảm bảo chất lượng phần mềm của bạn thông qua cú pháp của Playwright, mình sẽ trình bày kỹ hơn ở những bài viết sau.
Hy vọng bài viết này hữu ích cho bạn. Chúc bạn thành công trong việc học tập và áp dụng Playwright cùng TypeScript vào kiểm thử phần mềm!
Thanh Bình
Lượt xem: 1651



Tuyệt quá ạ
Hy vọng anh thường xuyên cập nhật các bài viết mới 😍
Thank you <3
Rất là chi tiết. Ra thêm nhiều bài viết mới nữa nhé
Cảm ơn anh ạ